“Inbetweens are necessary since animations without them appear choppy.”
Nash Vail, Animator
There are many techniques that animators can use to create motion in their work. One of these techniques is known as interpolation animation.
This may sound like something that belongs in a science book, and it does, but many animators use interpolation to create movement between points. It is mainly used to smooth out the motion between movements from point A to point B.
In this blog, we explain what interpolation animation is, how it is used, and how you can use it in your animation to create better movement.
We’ll simplify this seemingly complicated topic for you so you can use interpolation animation effectively in your work!
If we project the intersection of each frame onto the vertical axis, we end up with exactly the same timing chart that the 2D animators use. You can see that by default the computer connects our poses with a straight line in the graph. This is called linear interpolation. It results in even spacing of the poses.
Interpolation is the process of estimating unknown values that fall between known values. In this example, a straight line passes through two points of known value. You can estimate the point of unknown value because it appears to be midway between the other two points.
Interpolation is the process of filling in the unknown data between two known values. You set keyframes to specify a property's values at certain key times. After Effects interpolates values for the property for all times between keyframes.
Interpolation is the estimation of a value or set of values based on their context. Linear interpolation, a very simple form of interpolation, is basically the rendering of a straight line between two or more points.
Linear Keyframes are those that create a linear velocity. It means that there is no change in speed during the movement.
Interpolates strokes between the previous and next keyframe by adding a single keyframe. When you are on a frame between two keyframes and click the Interpolate button a new breakdown keyframe will be added.
The Interpolation Mode is the main setting that specifies for each keyframe how the curve is interpolated from that key to the next one. There are a number of modes with fixed shapes, e.g. Constant, Linear, Quadratic, etc, and a free-form Bézier mode.
Linear interpolation is a method of curve fitting using linear polynomials. It is heavily employed in mathematics (particularly numerical analysis), and numerous applications, including computer graphics. It is a simple form of interpolation.
What Is Interpolation Animation?

GIF via Gfycat
As we’ve explained, interpolation animation refers to the technique of creating movement between points.
Simply put, interpolation animation is the drawing of two-dimensional curves. This is a form of video processing in which intermediate animation frames are generated between existing ones by means of interpolation in an attempt to make animation more fluid, compensate for display motion blur, and for fake slow motion effects.
When we’re trying to animate a movement between point A and point B in an animation, you can't just cut. Visually, you need additional frames in between so the motion is smoothed out.
The process of creating those in-between frames is called interpolation. Everything in between the starting point and the ending point is usually interpolated for you with animation software. However, it’s still essential to understand how the process works so you can effectively apply it.
In traditional animation, a senior artist would have drawn the keyframes that define the motion. After that, an assistant would then draw the necessary in-betweens for the scene. This is to make the transitions between key poses look smooth and natural.
These in-betweens are necessary since animations without them appear choppy. Luckily, we now have computers that can handle this type of task.
The key points, placed by you as an animator, are used by computer algorithms to form a smooth curve either through or near these points.
For a typical example of 2-D interpolation through key points, see cardinal spline. For examples that go near key points, see the nonuniform rational B-spline or Bézier curve.
Simply put, interpolation is a method of calculating character poses in the frames between two keyframes to create smoother motion.
Types of Interpolation Animation
A type of interpolation animation can be described as a rule used to create in-between frames on an interval. Keyframes set start and end positions, but how the object moves between these positions is defined by the type of interpolation.
Here are the seven main types of interpolation animation:
- Step interpolation: Here, in-between values are not calculated; animated objects only change their positions and pose in keyframes.
- Linear interpolation: With this type of interpolation animation, objects move between the specified keyframes with constant speed.
- Bezier interpolation: Objects move along a curve defined by their positions in the keyframes, accelerating at the beginning of the trajectory and decelerating near the end of it.
It’s important to note that with bezier interpolation animation, character movements on previous intervals can influence subsequent ones, producing an effect similar to moving by inertia. This can make movements look more realistic.
- Bezier viscous interpolation: This type works in the same way as Bezier interpolation, but previous movements influence subsequent ones to a lesser degree.
- Bezier clamped interpolation: Objects move linearly but with acceleration and deceleration, and any angles in the trajectories are heavily smoothed. This type of interpolation animation is best used for ground-level movements or fulcrum points.
- Fixed interpolation: This type of interpolation animation can be used to adjust poses between keyframes without creating additional keys.
- Mixed interpolation: This type of interpolation animation is used for folders that contain several animation tracks with different types of interpolation.
How Interpolation Animation Works

GIF by franciscopola via GitHub
Interpolation animation maps input ranges to output ranges. It typically uses a linear interpolation technique, but it also supports easing functions. By default, interpolation animation will extrapolate the curve beyond the ranges given, but you can also have it clamp the output value.
Linear interpolation is the simplest type of interpolation since parameter values are calculated in proportion to the difference between key times. Therefore, linear interpolation animation uses straight lines.
Linear interpolation can come across as “jerky” and unrealistic when used in animation that has a lot of 3D and realistic-looking characters and environments. The jerkiness occurs because the rate of change of the parameter being interpolated is discontinuous.
Better results are obtained using higher-order interpolation animation using quadratic or cubic equations, also known as splines.
As we’ve explained, in the context of live-action and computer animation, interpolation animation is in-betweening or the filling in of frames between the keyframes. It typically calculates the in-between frames through the use of piecewise polynomial interpolation to draw images semi-automatically.
For all interpolation animation, a set of "key points" is defined by the animator. These values are rather widely separated in space or time and represent the desired result but only in very coarse steps. The computed interpolation process is then used to insert many new values in between these key points to give the appearance of smoother movements.
These are the basic built-in types of interpolation in most animation software:
- Bounce
- Circle
- Elastic
- Exponential
- Fade
- Power
- Sine
- Swing
Most types offer three varieties that bias towards one or the other or both ends of the curve creating an easing in or out of the animation.
How Animators Can Use Interpolation Animation

GIF via Tastyspleen Forum
Commonly known as tweening, interpolation is useful for generating values between two discrete endpoints using various curve functions. Often used with key-framed animation, interpolation allows an animator to specify a sparse collection of explicit frames for animation and then generate a smooth transition between these frames computationally.
Interpolation animation is used to create the illusion of realistic character movements by animating in between poses after creating key poses.
You can either animate the in-between poses yourself or let your animation software do it for you. When you use motion keyframes, the drawings gradually move to the next position instead of staying on the spot until the next keyframe.
Animators can use linear interpolation animation to move an object from point A to point B. While this is a fairly simple effect to use, it can drastically improve the look and feel of your animations if you're removing an object between two points. Let’s look at an example of how to achieve this.
Given you have a current position for an object and a position you want to move that object towards - you can linearly interpolate to a percentage of the distance between those points and update the position by that amount on each frame.
By doing this, the amount the object moves becomes smaller as the distance between the position and the target decreases. This means the object will slow down as it gets closer to its target, creating a nice easing effect.
If you would like to see linear interpolation animation in action, take a look at this animation of a ball following the user’s mouse cursor.
In the first instance, there is no linear animation applied, which makes the movements of the ball seem harsh and jerky. However, with linear interpolation applied, the ball glides smoothly from one point to the next, and it now has an easing effect.
While this is just one example of one type of interpolation animation, it demonstrates the importance of learning this animation technique. You can see that interpolation animation is an excellent technique for combating jagged movement in your animations.
This process of interpolation animation can be extended to character motions.

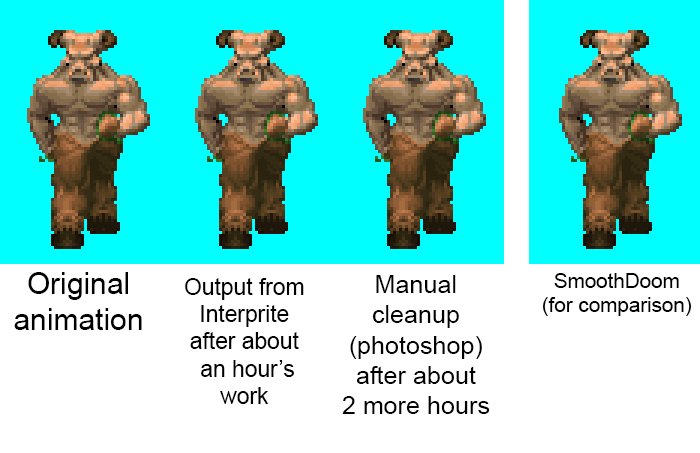
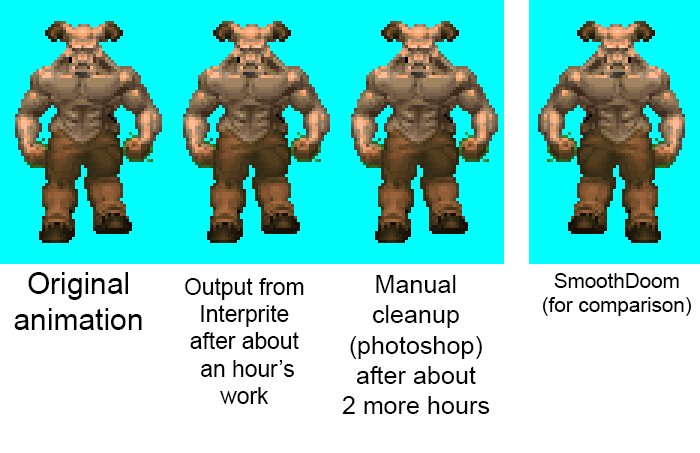
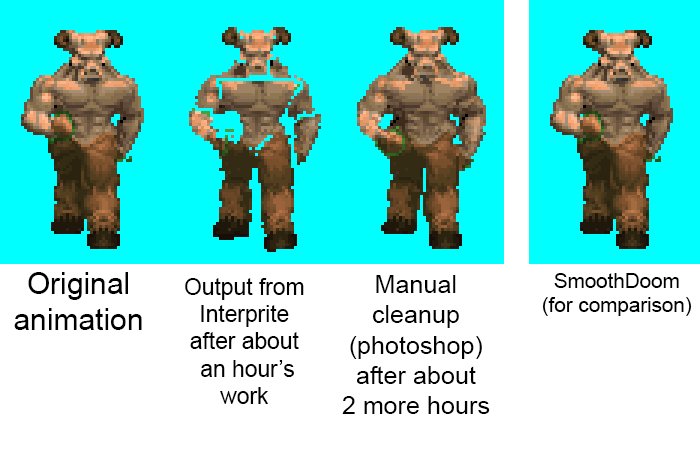
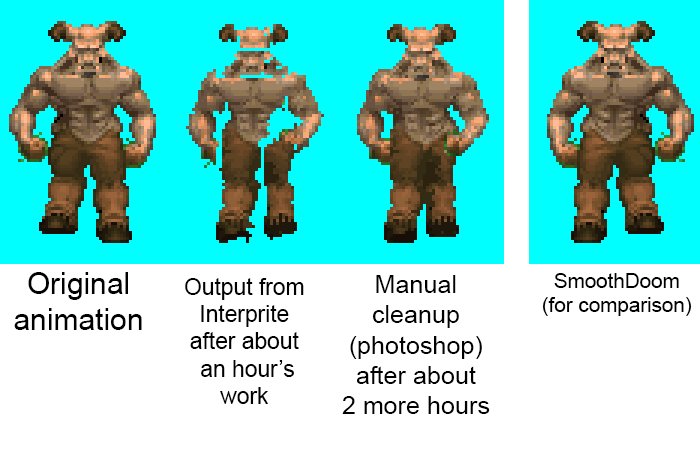
GIF via Doomworld
The path of an object or character can be interpolated by providing key locations. After this, you can calculate the in-between locations for a smooth motion.
If we look at the example above, we can see that the animator calculated certain key locations for how the character’s arm should move. They started by defining key poses and locations (shoulder, elbow, and wrist) and then added the in-between locations for smooth arm movements.
In addition to position, the speed or velocity, as well as accelerations along a path, can be calculated to mimic real-life motion dynamics.
However, sometimes it’s difficult to move the subject itself due to its size. This is where you can apply the technique of interpolation animation to camera position and orientation. The camera can be moved to make up for the lack of movement of the subject. This is called motion control.
Going further, orientations or rotations of objects and parts of objects can be interpolated as parts of complete characters. This process mimics a similar process used in the creation of early cartoon films.
Master animators would draw key frames of the film, and then junior animators would draw the in-between frames. This is called in-betweening or tweening, and the overall process is called keyframe animation.
To make this process easier and the motions appear realistic, interpolation algorithms have been created which follow or approximate real-life motion dynamics.
This applies to things such as the motion of arms and legs from frame to frame, or the motion of all parts of a face, given the motion of the important, key points of the face. For example, defining the motion of key strands of hair spread around an animal can be made into full fur.
Using custom algorithms, motions with unique, unnatural, and entertaining visual characteristics can be formed. The color of an object can be defined by key color locations or frames, allowing the computation of smooth color gradients around an object or varying in time.
Algorithms such as the Kochanek–Bartels spline provide additional adjustment parameters that allow customizing the in-between behavior to suit various situations.
Another important area of interpolation animation is the computational burden of these algorithms. It’s important to keep in mind that the more interpolation you include in your animation, the more processing time it will require to complete.
Algorithms with faster execution times are sought to produce more of these results in less time in order to complete these projects quicker. As the resolution increases to produce animated feature films, the amount of processing can increase greatly.
Why Interpolation Animation Is A Great Option For Animators
In this blog, we explored what interpolation animation is, how it is used in animation, and how it can help animators create more realistic animations.
It’s clear that interpolation animation, although a bit complex to understand and execute, is crucial to improving your animations. While interpolation animation is a bit difficult to understand, most animation software nowadays has an in-built feature that makes the process much easier for you!
Understanding what interpolation animation is and how you can apply it will greatly improve your animation skill. It will allow you to create more realistic animations with better characters, camera movements, and smoother movements in your animation overall.
If you’re interested in knowing more about animation and the business side of animation, check out our FREE TRAINING on How to Make Over $10,000 Per Month as a Freelance Animator or Studio Owner and read our blog on “How to Start an Animation Studio”!