"Animation is different from other parts. Its language is the language of caricature. Our most difficult job was to develop the cartoon's unnatural but seemingly natural anatomy for humans and animals."
Walt Disney
Let’s be honest: Movies and shows with human actors are great, but there is something about watching animation that adds an extra touch of magic to a movie experience.
Perhaps it’s because the characters can be whatever the animators dreamed up, or because they can move in ways that simply aren’t humanly possible. Animation breaks the boundaries between reality and fiction. Nothing is impossible — the sky is the limit.
We’ve been treated to amazing animations since Walt Disney made it popular, but what’s the secret to creating lifelike animations? How do animators create super smooth, realistic movement sequences?
The answer lies in tweening animations. Without this nifty technique, animation would not have looked believable at all. It’s been incorporated in the earliest animations and is still used today (albeit with the help of computer software from time to time).
It might be safe to say that, without tweening, animation might never have been a realistic form of entertainment, but thanks to this incredible technique, we can enjoy animations that defy even our wildest dreams.
If you’re a freelance animator looking to improve your animation techniques and create projects that look incredibly lifelike, tweening animations are where the magic’s at.
If you’ve always been reluctant to do it manually simply because a computer can do it for you, you’ll be surprised at how much your animations can improve once you get the hang of this technique. In this blog post, we’ll look at tweening animations, and everything freelance animators need to know to master them.
What Is Tweening Animations?
Tweening, also known as inbetweening, is an animation technique that’s been around for ages. The smooth, lifelike animations you see on screen are all thanks to the technique of tweening animations. Tweening consists of creating the images that are used between main keyframes.

Gif by Elioli Art via Pinterest
Think of any action sequence you see in animation: When a character jumps from one side of a cliff to the other side, for example, you’ll see them make the jump and stick the landing. The actual movement that takes place between the jump and the landing is created through tweening animations. These animations are responsible for smooth transitions and are great to help animators show different points of action within a movement sequence.
When animation was just getting its start, tweening was incredibly time-consuming. Usually, one animator would work on the keyframes while another would create the tweening animations. But thanks to modern animation software, tweening can be done much faster.

|
|
|
Business Mastery for Any Animator For animators at any level, learn the essentials of turning your passion into a profitable career. |
|
|
GET FREE TRAINING
|
|
How Did Tweening Animations Start Out?
Tweening animations originated way back when all animations were still drawn by hand. Tweening was vital to ensure frame-by-frame animation looked lifelike. It was used for traditional animation that was played back at 24 frames per second as well as animations that were created using 12 frames per second.
Since tweening animations required animators to work according to the main keyframes, head animators usually didn’t do it at all. Instead, they created the main keyframes, which provided the poses and style of the action, and junior animators were tasked with tweening animations.

Gif via The Tinkering Studio
This is, in part, because tweening animations depend on the main keyframes, and therefore doesn’t allow much creative freedom. This is why it’s usually handed down to animators just starting out.
Ironically, tweening animations isn’t seen as being very important, another reason why the job is usually given to junior animators or even assistants. Keyframes are seen as the main movements, it defines the final movement sequence, and tweening animations simply fill in the gaps.
However, without tweening, animations wouldn’t look lifelike at all. So even though it’s seen as a less important job, it plays a vital role in ensuring the end product looks realistic and lifelike.
What Role Do Tweening Animations Play in Traditional Animation?
Tweening animations played a vital role in the process of creating hand-drawn animations in the old days, and it’s still just as important today when utilizing hand-drawn animation.
In the past, hand-drawn animation was incredibly time-consuming, and a system was created to ensure animators could work as quickly and effectively as possible.

This meant that each animator in a team would fulfill a specific task. There were key animators that were tasked with creating all the keyframes for a project, and they would then hand off their finished keyframes to the animators drawing the tweening animations.
These animators were referred to as an inbetweener, and their only job was to draw the images in between keyframes to bring the movement sequences to life - essentially tweening animations.
Inbetweeners would also often revise some of the keyframes and clean them up a bit if they were rough around the edges as they're tweening animations. In short, inbetweeners ensured the animations looked realistic while also doing quality control.
How Tweening Animations are Used in Modern Animation
Even though it might seem like tweening animations are outdated, that is most definitely not the case. Tweening animations are still as important today as they were at the dawn of the animation industry.
These days, most animations are created using animation software. The digital age has changed how animators work, and it has also impacted how tweening animations are utilized.
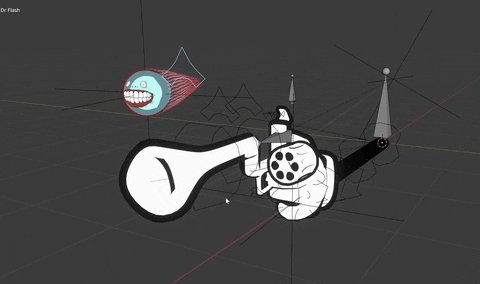
Tweening animations are still used in various animation productions we see today, but thanks to animation software, animators can also choose to automate the tweening process instead of manually drawing it themselves.

Gif via Gifer
Animation software programs like those available through Adobe Creative Cloud (think Animate, After Effects, and Premiere) allow animators to easily automate animation tweening. In fact, many animators who make use of this software aren’t even aware that these programs automate the process for them.
This means that modern animators can work much faster since they don’t have to spend hours creating the perfect tweens as tweening animations is just that much easier today.
Of course, some animators feel that automated animation tweening is only used by those who are lazy and shouldn’t be considered “real” animation. In contrast, others see it as a great way to speed up their workflow and improve the experience of their animation clients.
There are Two Different Types of Tweening Animations
If you animate using Adobe Animate, you’re likely aware that the software offers animators two different tweening animation options: Classic tweens and motion tweens. Each of these tweening animations can be used for specific purposes, depending on what you’re trying to accomplish with your animation.
Classic Tween
As the name suggests, this tween is primarily used if your goal is to create more traditional video-based animations. Classic tweens are usually used to refer to tweening that is done using Flash CS3 and earlier. Adobe Animate incorporates this tweening animation option specifically for those who want to utilize it to create seamless transitions.
Image by Pat Roberts via Quora
With that said, classic tweening animations are quite challenging to create and the end result will depend on how well you can actually tween. Classic tweens can also only use property frames instead of keyframes.
A major drawback of using classic tweening is that it cannot be utilized for 3D objects.
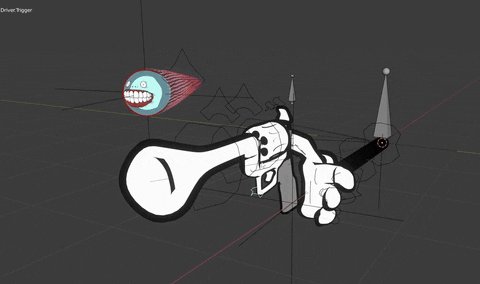
Motion Tweening
Motion tweening is typically used when animators work on interactive animations, like motion graphics and games.

GIF by LooseChangeAnimation via GIPHY
Motion tweening is incredibly simple and allows the animator to be in control of tweening animations. The end result also doesn’t depend on how well an animator can tween. Motion tweening also utilizes keyframes and works great when working with 3D animation.
Top Tips for Perfecting Tweening Animations
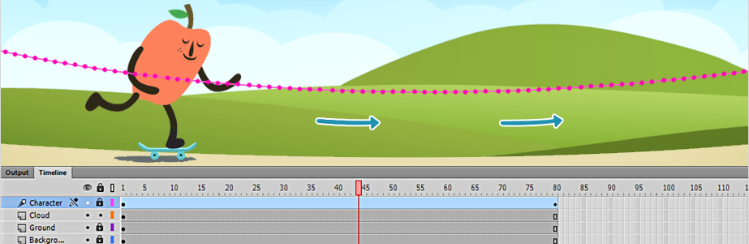
Pay Attention to the Motion Arc
Be careful not to create tweening animations that follow a straight line (unless it has to be that way to create a specific look or style). Objects or people that move in straight lines look mechanical and unconvincing.

Image via Adobe.com
So unless you have a train rolling by or one of your characters is a robot, you’ll want to create a subtle motion arc when creating tweening animations to ensure that your movement sequence appears realistic.
Keep Tabs on the Layers
We can’t emphasize this enough. If you don’t keep tabs on the different layers you’re working with tweening animations, you’re going to end up wasting a lot of time and dealing with tons of frustration and confusion. Be kind to your future self and make sure you use separate layers for characters and the background. This way, you’ll know exactly where what is, and it will streamline the tweening animation process as well.

Consider the Spacing Between Frames
Every animator knows that spacing is crucial when it comes to creating lifelike animations. That dogma rings true for tweening animations too. The amount of space you add between frames will have a massive impact on the final movement sequence.

The more time you spend on tweening animations and creating additional frames, the smoother your movement sequences will appear. You’ll also be able to capture details more effectively, which will improve the quality of your work.
Tweening Animations Is an Invaluable Skill
Tweening animations may seem like an ancient animation technique, but it is vital to master it if you want to create quality, lifelike animations.
Even animators who primarily make use of animation software can benefit from learning animation tweening. Once you’ve mastered the skill, you can start to manually change automated tweens that you’re not happy with, improving your work and attracting more animation clients.
Being good at tweening animations can also help new freelance animators land their first job since many companies look for entry-level animators to perform this task in the animation pipeline.
It’s vital that freelance animators master this skill since they usually perform all the tasks in the animation production pipeline. If you can do tweening well, you won’t have to hire someone else to do it for you, saving money in the process.
If you’re a freelance animator looking to level up your business but simply don’t know where to start, check out our FREE TRAINING that will teach you how to make over $10,000 a month as a freelancer or studio owner.
If you’re still trying to set up your studio, check out our blog on everything you need to start your own animation studio.